With my disc in the final stages of development I think it is important to look at what I have produced and give my thoughts on it, what I like and what I don't, things I'd do differently, techniques I've learnt along the way and how my work looks in comparison to blockbuster game disc labels.
Although I like the look of my disc, and am glad that is stuck within the design constraints, I find it too 'busy'. There is a lot going on in such a small area, and although this is the effect I wanted, I think it's a little bit messy. When I finished creating the disc label (before the scratches and blood) I thought that it looked too ceremonial, I wanted something that looked like it was once precious and imperial, but over time has been worn due to the things it has seen. This was the time when I started to experiment with tears and blood, and although I have created this effect, I find it too intense and if I have time I would like to tone it down slightly, perhaps make it look more scuffed and handled rather than beaten and torn. The element I am most proud of is the blood effect as it took a while to balance the colour, blending mode and position and I think it has paid off as it looks convincing with the gloopy crimson stain showing a distorted image beneath. Aside from making the cover look less messy, I'm happy with the majority of my case, although I found it hard thinking of elements that would allow me to demonstrate various techniques but made sense to include.
Thankfully there haven't been many problems during development, the main one has been ensuring that layers are in the proper order as there have been several times where it has been clipped by the wrong object. The tears were done using a downloaded grunge vector and required a transparency mask to implement. I had a couple of problems getting the tears to look convincing and not show white underneath, but after skewing the mask a little and applying it to the entire disc after completion, all issues were solved.
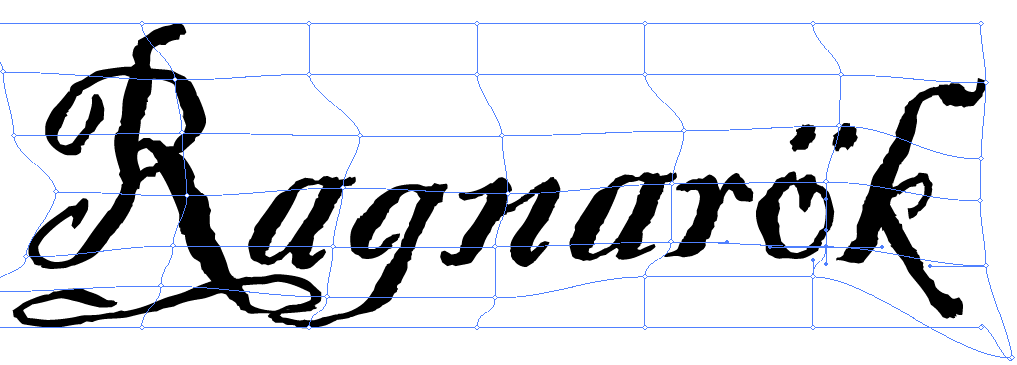
Apart from simple placement tools, I used the text wrap tool a lot. The text around the centre of the disc was created by making a rectangle and then moving and curving the anchor points to make the text follow the curve of the draconic ring, and then by using a circle and creating a clipping mask, the text could curve around the inner circle. The text tool was used again for the text at the bottom, by using the type on a line tool, inverting which side of the line text was written on, and changing the start and end points, the text follows the contour of the disc. Although blending modes were useful throughout the design, transparency masks helped me achieve one of the main elements of my disc label. (The scars and worn effect) Lastly, the colour picker was incredibly helpful as it allowed me to alter the CMYK values making it easier to achieve the perfect red colour.
Despite this project being for an assessment for educational purposes, it is important to consider copyright. Apart from the draconian ring and map of Cyrodiil, the label does not contain any copyrighted material. If this disc were being produced, the ring would be drawn from scratch and not resemble the design seen on my disc and the map would be the one used in game. The use of various icons including the Pegi rating and developer icons would be agreed before the game entered development. The title and shield are products of the design brief and have been created by myself meaning that I have copyright on them already.