Compression
One thing that is often overlooked when dealing with images, is file size. With high capacity storage a few more megabytes of data is not a huge concern however when images are being used on a website, the size of the file will determine how long it takes for the page to load. (For example some pictures in my post will be small therefore loading almost instantly, whilst screenshots from games will more than likely take a while due to the fact they are high resolution)
 |
| Low |
JPEG is a lossy format, meaning that when the image is compressed the least important pixels out of an 8x8 selection are discarded. Using the highest quality compression technique a 92,000kb file can be compressed to 30,000kb, reducing the transfer rate from 20 seconds to 6 seconds. This can further reduced to 9,000kb and 2 seconds and 5,000 and 1 second, for medium and low quality compression respectively. There is a notable difference between low and medium, but not so much between medium and high despite the decrease in transfer speed.
 |
| Medium |
 |
| High |
I will also have to pay close attention to compression when dealing with video as I will be filming in 1080p which will result in large file sizes.
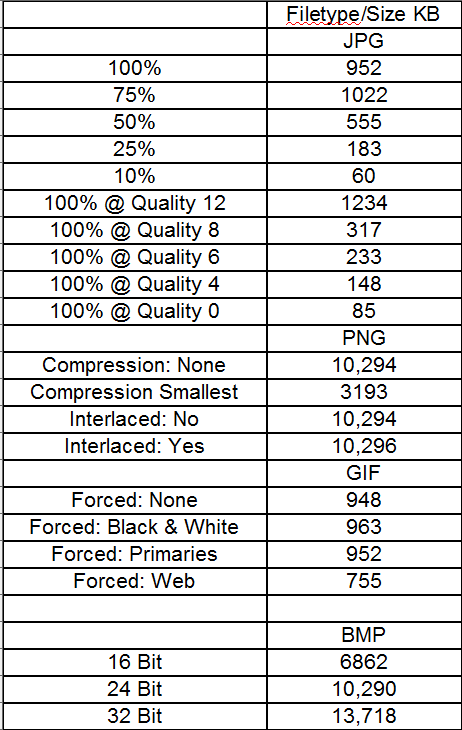
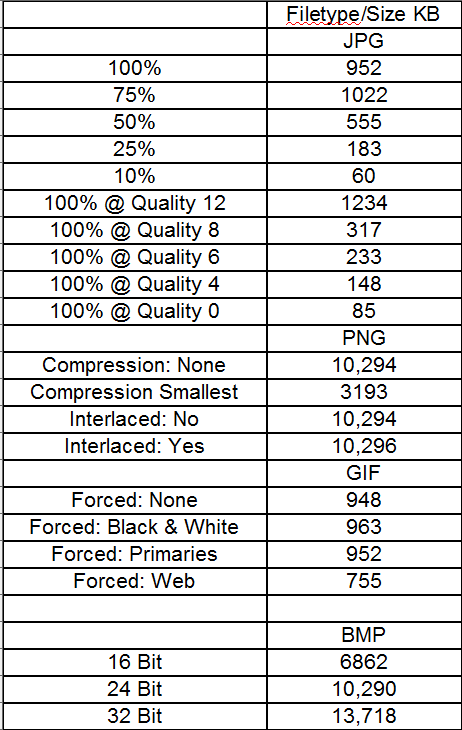
During lesson time, we conducted a range of tests regarding file sizes and compression. The following tables show the file sizes for a large picture and an icon size image. It is up to the individual as to whether they think the picture quality is satisfactory or not, therefore I have uploaded all images tested below allowing people to see which type of compression best suits their needs. Compression Folder
 |
| Large Picture Table |
 |
| Icon Table |
Compression folder - https://www.dropbox.com/sh/pfmrbcl1lf6txsp/5KHAiTJzB_
Information - http://www.learningspark.com.au/kevin/issues/jpeg_compression.htm


No comments:
Post a Comment