With my trailer finished, it is important to look back over this section of the project and reflect on what I am proud of, what I would like to change and how it compares to real world examples.
I set out to create a trailer that gave the viewer a clear impression of what the game was comprised of, and flowed smoothly. I feel I have achieved this thanks to the footage I filmed myself, the transitions and techniques I used and the dramatic soundtrack. I am pleased I got the opportunity to learn about and use green screen as it is a very important tool used in industry, after tweaking various settings such as choke, highlight and pedestal etc. I feel very confident in my ability to eradicate the green background without affecting the picture and I believe this is evident within my trailer.
Another section I am pleased with is the transitions between the 4 water scenes, I feel I successfully picked the most suitable transitions that allowed them to seamlessly flow into one another. Lastly I am very pleased that all the footage tied in with the music and that this was evident to viewers. I spent a great deal of time ensuring the clips encapsulated the mood of my game but also fit in with the changing tones of the music. From viewer feedback, this came across clearly and special additions such as an action scene at the crescendo and the bass thud as the black screen appears, were noticed and appreciated.
Although I am happy with my video, it is important to look back on sections I am not happy with and, given another attempt, would like to improve. I originally wanted a different piece of music at the beginning that was more foreboding that the piece I have currently, I tried using the razor tool and a combination of different audio effects/transitions to make the change seamless but everything was too obvious, if I had more time/another chance I would like to find a piece of abridging music that would allow the two, to fade into one another.
Another thing I would change would be the real life filming location. I would like to have found a very dense forest for filming as I believe it would have the made the transition between game and live action a little more convincing. I would also like to improve upon the filming itself, due to the uneven ground it was very hard to keep the camera steady and even when moving slowly, the footage was shaky. I tried using the stabilise video effect on the clip but this meant I couldn't add any other effects. I instead opted to use a camera blur and alter the brightness and contrast to give the impression of running in first person.
I additionally wanted a voice over to say typical epic/fantasy phrases as a way of giving the viewer extra information or background to the trailer but never got chance to make any sound recordings. I also wanted to add titles for the same reason but due to the time restriction of the trailer I never got chance to add them as it would have extended my trailer beyond the 1 minute cut off point.
Although it is necessary for submission, I would have liked to be able to render my video with different settings, namely a higher resolution and framerate than 720x576 and 25fps respectively. My footage was filmed at 1920x1080 and 60fps and I feel my trailer would have benefited from being shown at this resolution and framerate.
There haven't been many problems during development worth mentioning, the main problem though has been the time constraint of the trailer. One clip of my own footage was averaging 3 minutes so choosing what footage to keep and what to bin became a problem. There was a fine balance between making the trailer look good but also being able to demonstrate my ability to satisfy the mark scheme, although I believe I have accomplished this. Having to speed clips up quickly made good material very distracting as I wanted to fit so much in, videos soon became flipbooks. In the end, by tweaking speeds and keep only necessary footage I have a trailer that I believe is in entertaining but also demonstrates my abilities.
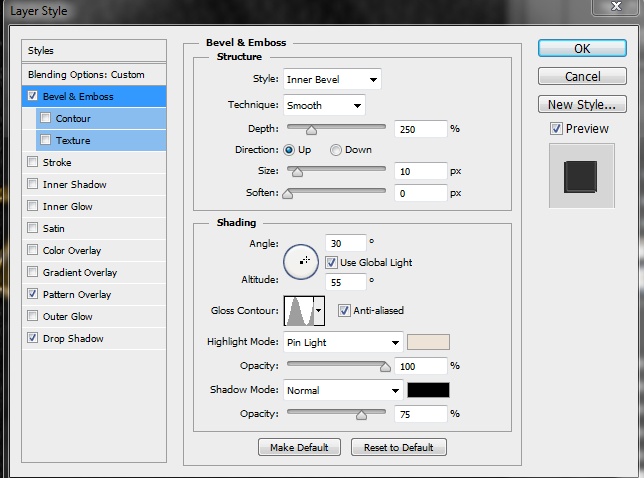
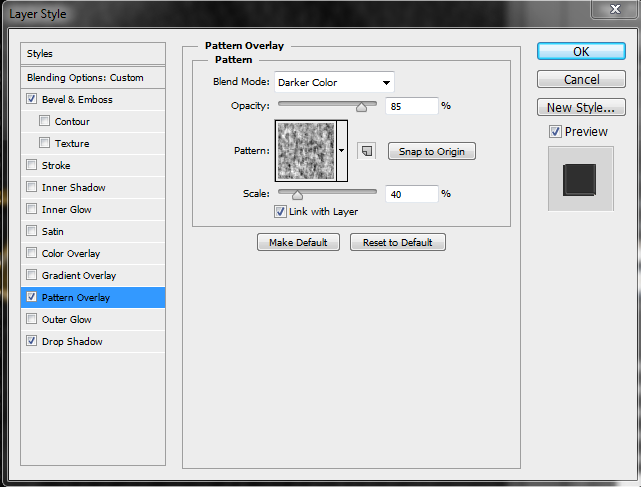
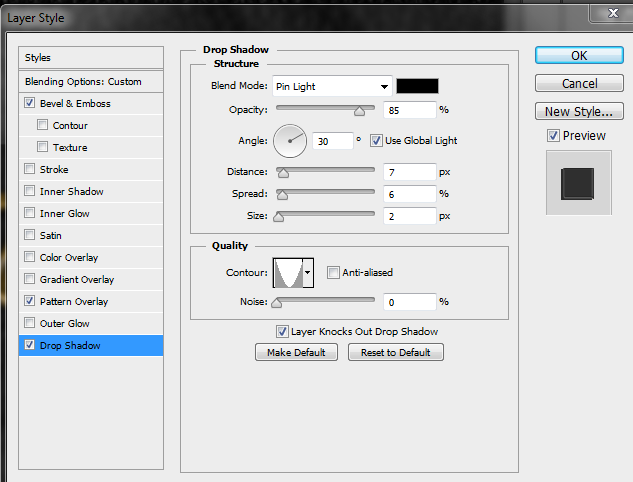
Being as we were only taught the basics of premiere, I experimented with various techniques and effects and ended up with the video seen above. Specifically I spent a lot of time altering the effects within the title workspace, such as sheen and texture among others seen in my 'Trailer Last 22 Seconds" blog post. The use of green screen also allowed me to experiment with the settings and demonstrate my ability through the use of colour correction and matte cleanup and generation. The majority of transitions and the changes made to them have been self taught.
I believe it is important to compare and contrast work to real trailers released for a product, this gives me something to weigh my trailer against but can also provide avenues to explore should I change/improve my trailer.
My trailer is quite similar to the Skyrim trailer, they both have the character running through a forest before being confronted with a dragon, various environments being showcased, and clips matching the music. The environmental shots have the same type of dissolve transitions that mine has, however I chose clips that would fade together well, whilst this trailer has different environments fading into one another. I also believe that my trailer gets across the tone for the game in the same way that this trailer does. In this trailer there are scenes of real time combat that I would have liked to emulate in my trailer, however I did not have the same tools at my disposal that the developers have.
Similar to the Bound by Flame trailer, my soundtrack starts subdued without much action on-screen before increasing in intensity with more action and eye-catching footage. Similar to the Skyrim trailer, I would have liked to have real time battle footage but I did not have the resources available.(Although the battle in the trailer looks choreographed.) There don't appear to be any transitions between various clips and scenes which I personally would have added to make the trailer flow better, as I feel mine has benefited from them
Similar to my project, the Oblivion trailer has a lot of environment scenes that are connected by dissolve transitions. The battle scenes are placed at the end, as it goes from light to dark scenes over the course of the trailer which is a contrast to mine which progress from dark to light. The use of titles and voiceovers give the viewer extra knowledge about the story, this is something I would have liked to include in my trailer.
Another section I am pleased with is the transitions between the 4 water scenes, I feel I successfully picked the most suitable transitions that allowed them to seamlessly flow into one another. Lastly I am very pleased that all the footage tied in with the music and that this was evident to viewers. I spent a great deal of time ensuring the clips encapsulated the mood of my game but also fit in with the changing tones of the music. From viewer feedback, this came across clearly and special additions such as an action scene at the crescendo and the bass thud as the black screen appears, were noticed and appreciated.
Although I am happy with my video, it is important to look back on sections I am not happy with and, given another attempt, would like to improve. I originally wanted a different piece of music at the beginning that was more foreboding that the piece I have currently, I tried using the razor tool and a combination of different audio effects/transitions to make the change seamless but everything was too obvious, if I had more time/another chance I would like to find a piece of abridging music that would allow the two, to fade into one another.
Another thing I would change would be the real life filming location. I would like to have found a very dense forest for filming as I believe it would have the made the transition between game and live action a little more convincing. I would also like to improve upon the filming itself, due to the uneven ground it was very hard to keep the camera steady and even when moving slowly, the footage was shaky. I tried using the stabilise video effect on the clip but this meant I couldn't add any other effects. I instead opted to use a camera blur and alter the brightness and contrast to give the impression of running in first person.
I additionally wanted a voice over to say typical epic/fantasy phrases as a way of giving the viewer extra information or background to the trailer but never got chance to make any sound recordings. I also wanted to add titles for the same reason but due to the time restriction of the trailer I never got chance to add them as it would have extended my trailer beyond the 1 minute cut off point.
Although it is necessary for submission, I would have liked to be able to render my video with different settings, namely a higher resolution and framerate than 720x576 and 25fps respectively. My footage was filmed at 1920x1080 and 60fps and I feel my trailer would have benefited from being shown at this resolution and framerate.
There haven't been many problems during development worth mentioning, the main problem though has been the time constraint of the trailer. One clip of my own footage was averaging 3 minutes so choosing what footage to keep and what to bin became a problem. There was a fine balance between making the trailer look good but also being able to demonstrate my ability to satisfy the mark scheme, although I believe I have accomplished this. Having to speed clips up quickly made good material very distracting as I wanted to fit so much in, videos soon became flipbooks. In the end, by tweaking speeds and keep only necessary footage I have a trailer that I believe is in entertaining but also demonstrates my abilities.
Being as we were only taught the basics of premiere, I experimented with various techniques and effects and ended up with the video seen above. Specifically I spent a lot of time altering the effects within the title workspace, such as sheen and texture among others seen in my 'Trailer Last 22 Seconds" blog post. The use of green screen also allowed me to experiment with the settings and demonstrate my ability through the use of colour correction and matte cleanup and generation. The majority of transitions and the changes made to them have been self taught.
I believe it is important to compare and contrast work to real trailers released for a product, this gives me something to weigh my trailer against but can also provide avenues to explore should I change/improve my trailer.
My trailer is quite similar to the Skyrim trailer, they both have the character running through a forest before being confronted with a dragon, various environments being showcased, and clips matching the music. The environmental shots have the same type of dissolve transitions that mine has, however I chose clips that would fade together well, whilst this trailer has different environments fading into one another. I also believe that my trailer gets across the tone for the game in the same way that this trailer does. In this trailer there are scenes of real time combat that I would have liked to emulate in my trailer, however I did not have the same tools at my disposal that the developers have.
Similar to the Bound by Flame trailer, my soundtrack starts subdued without much action on-screen before increasing in intensity with more action and eye-catching footage. Similar to the Skyrim trailer, I would have liked to have real time battle footage but I did not have the resources available.(Although the battle in the trailer looks choreographed.) There don't appear to be any transitions between various clips and scenes which I personally would have added to make the trailer flow better, as I feel mine has benefited from them
Similar to my project, the Oblivion trailer has a lot of environment scenes that are connected by dissolve transitions. The battle scenes are placed at the end, as it goes from light to dark scenes over the course of the trailer which is a contrast to mine which progress from dark to light. The use of titles and voiceovers give the viewer extra knowledge about the story, this is something I would have liked to include in my trailer.
It is important to look at the source material and be aware of copyright issues that would arise if released. The game footage in my video was filmed within Skyrim which is property of Bethesda so releasing this publicly would be a breach of copyright. However, if this were a real project, the gameplay footage would be sourced from the game itself which would be property of the developer. The footage at end was filmed by me and is there for my property to use as I please, therefore there would be no infringement caused by those scenes.